Cómo hacer una web con WordPress es sencillo si sabes como. Lo primero es realizar una serie de pasos, el primero es instalar wordpress.
Instalar WordPress
Para instalar WordPress es necesario tener un servidor donde hacer el despliegue y una ase de datos MySQL creada. Esto puede hacerse de las siguientes formas:
- En local instalando Apache, MySQL y PHP 7.2 o bien instalando Xamp o Wamp (dependiendo del sistema operativo que tengamos)
- Contratando un servidor remoto que disponga de Apache, MySQL PHP 7.2
- Un hosting compartido que ofrezca Apache, MySQL PHP 7.2
Para comenzar la instalación lo primero que tenemos que hacer es crear la base de datos y usuario de MySQL (uno exclusivo para esta base de datos). No entraremos en profundidad en como hacer esto ya que depende del modo en el que estemos trabajando (de los tres modos anteriores).
Una vez creada la base de datos debemos descargar el fichero ZIP con la ultima versión de WordPress desde https://wordpress.org/latest.zip y extraerlo en el directorio que servirá apache.
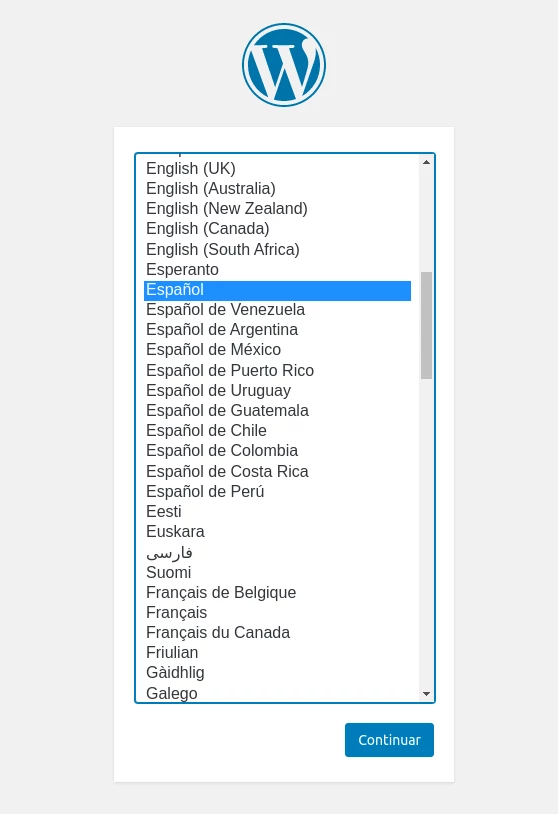
Después de hacer eso podemos empezar el asistente de instalación para ello accedemos con el navegador web a la URL de la instalación de wordpress, en mi caso https://localhost:8080/ ya que lo he instalado en un servidor en local y en el puerto 8080. En este asistente de instalación lo primero que nos pedirá es que seleccionemos el idioma:

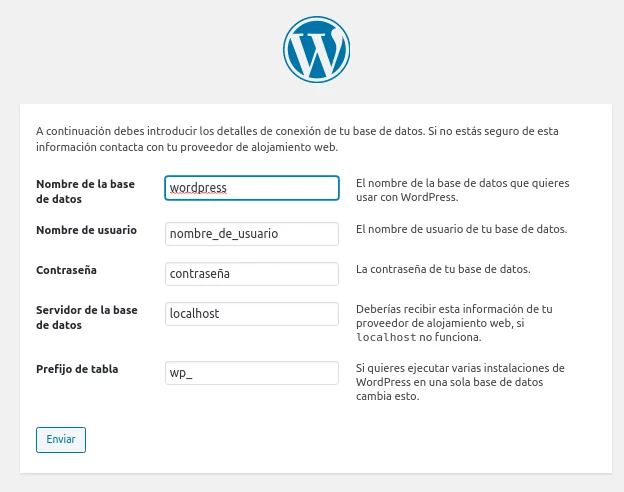
Cuando seleccionemos el idioma, nos pedirá que introduzcamos todos los datos de la conexión con la base de datos que creamos anteriormente:
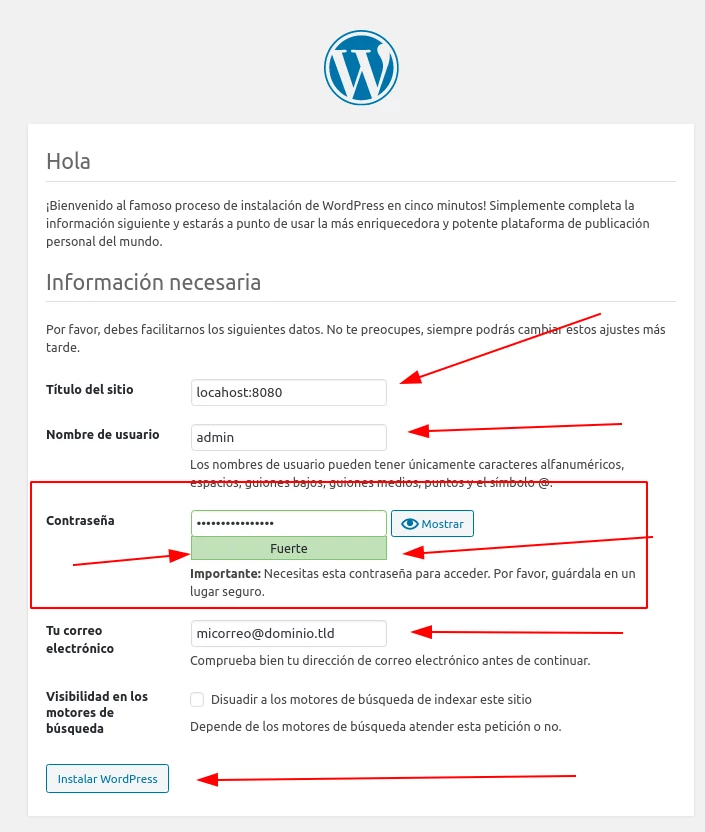
Después tenemos que introducción los datos de la web y crear el usuario administrador:
 El campo «Título del sitio» es el nombre que le pondremos a nuestro sitio Web y el que aparecerá en la mayoria de los temas en la posición del logo del sitio si no hemos configurado ningún logo.
El campo «Título del sitio» es el nombre que le pondremos a nuestro sitio Web y el que aparecerá en la mayoria de los temas en la posición del logo del sitio si no hemos configurado ningún logo.
El nombre del usuario es el nombre del usuario administrador, habitualmente es admin pero puede configurarse cualquier otro. El campo de contraseña contiene la password del usuario administrador. Esta password no debe ser debil, debe tener al menos 8 caracteres, una letra mayúscula, una letra minuscula, 1 numero y un caracter especial. No pierdas ni el usuario ni la contraseña, si lo haces no podrás administrar tu sitio.
En el campo email debe introducirse el mail principal del administrador, si se pierde la contraseña de acceso puedes e intentas recuperarla se enviará un enlace a este correo.
Con eso ya tenemos creada la web y tenemos acceso al administrador:
 Aunque no hemos acabado, todavía debemos hacer algunos ajustes.
Aunque no hemos acabado, todavía debemos hacer algunos ajustes.
Primeros pasos en nuestro sitio web
El siguiente paso es acceder al panel de administración:
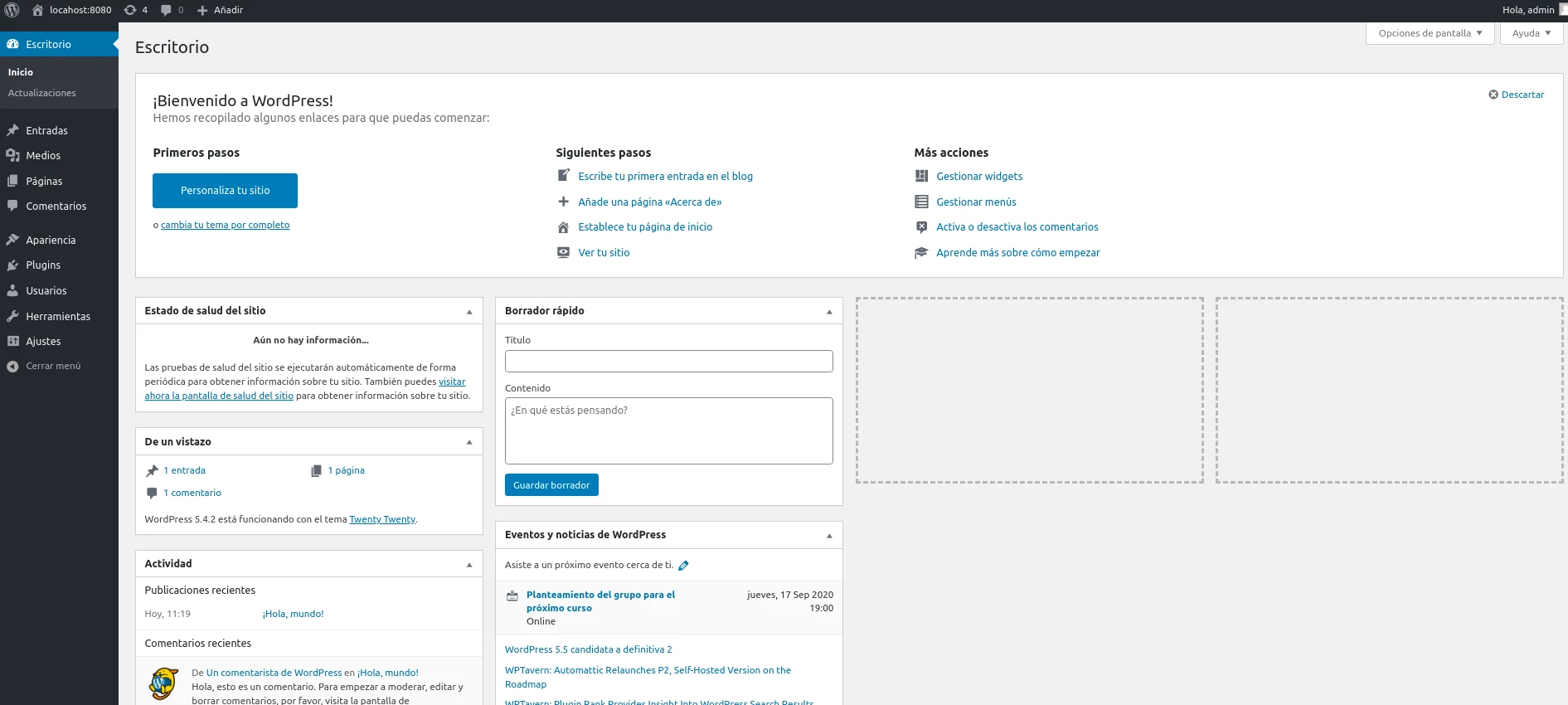
Tras hacer login veremos el dashboard:

Una de las cosas mas importantes que debemos hacer según instalemos wordpress y accedamos es revisar las actualizaciones pendientes. Tener versiones de WordPress, plugins y temas sin actualizar solo puede traernos problemas (desde fallos inexplicables hasta intrusiones provocadas por fallos de seguridad).
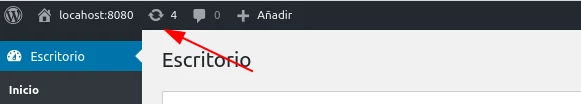
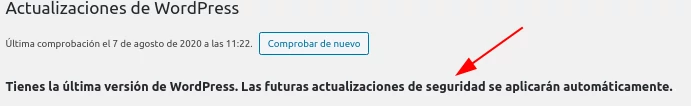
Para llevar a cabo todas las actualizaciones pendientes debemos revisar en la parte superior del dashboard cuantas actualizaciones pendientes hay y pinchar encima:
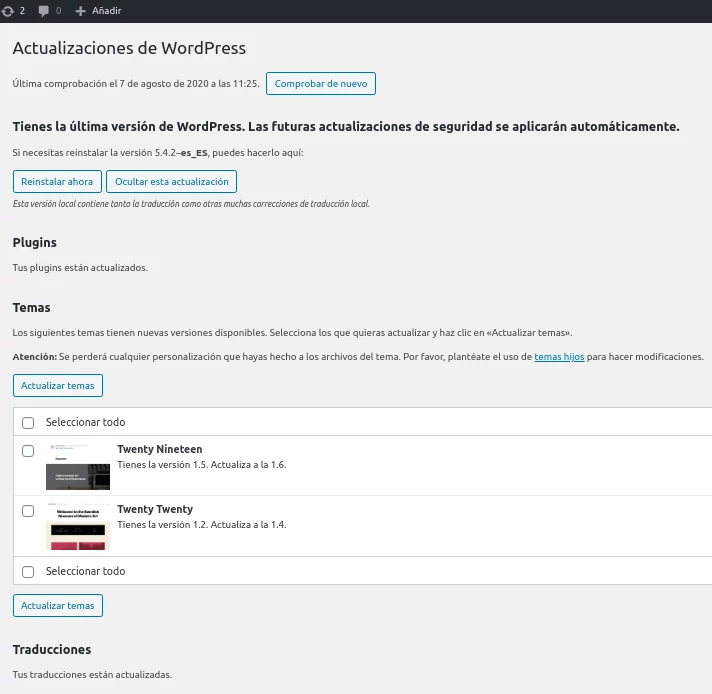
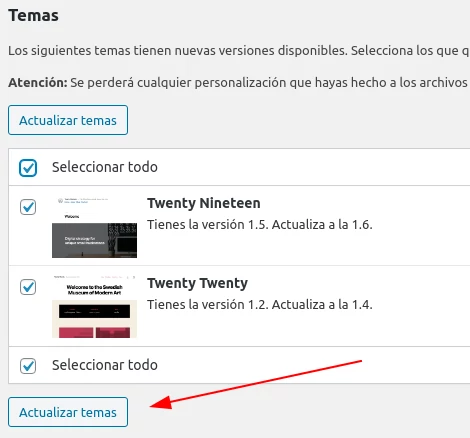
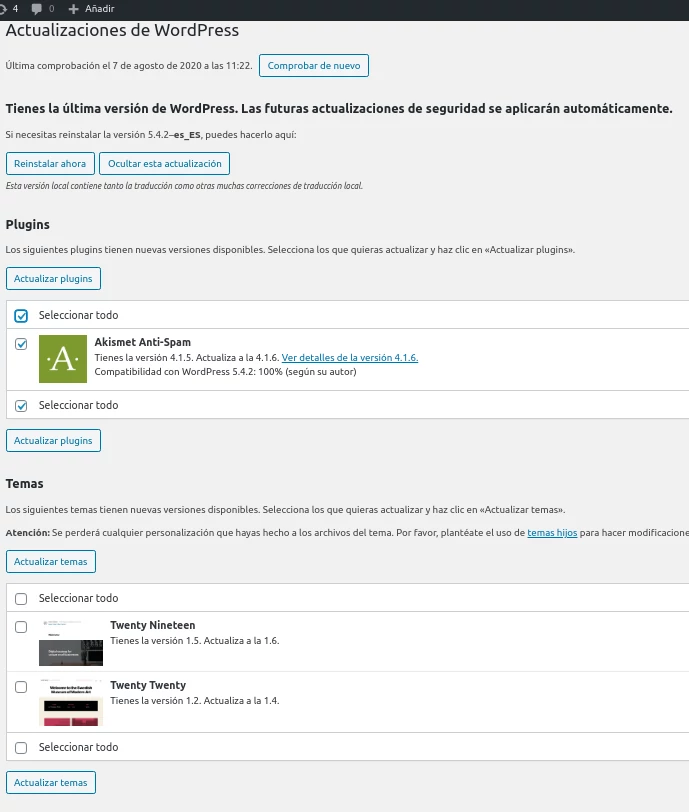
Al pinchar encima de donde indica la flecha anterior, podemos ver el listado de actualizaciones pendientes de WordPress, plugins y temas:
 Las actualizaciones de WordPress, plugins y temas no se pueden hacer todas a la vez, lo que si se puede es actualizar varios elementos de cada uno de los grupos de una sola vez, por ejemplo todos los plugins y despues todos los temas.
Las actualizaciones de WordPress, plugins y temas no se pueden hacer todas a la vez, lo que si se puede es actualizar varios elementos de cada uno de los grupos de una sola vez, por ejemplo todos los plugins y despues todos los temas.
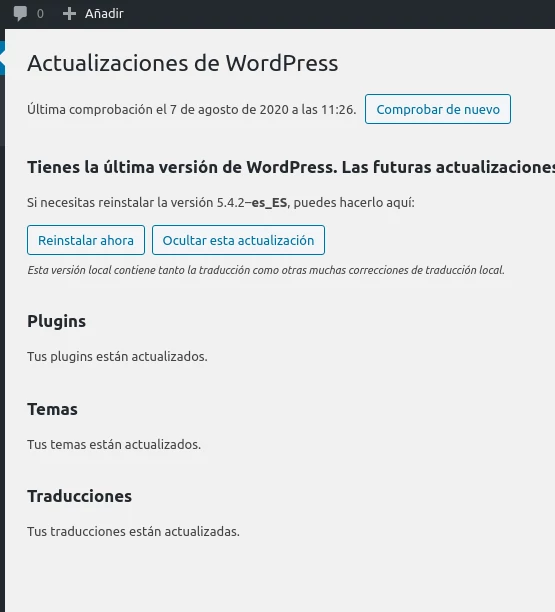
En este caso la versión de WordPress que hemos descargado es la ultima y está al día:
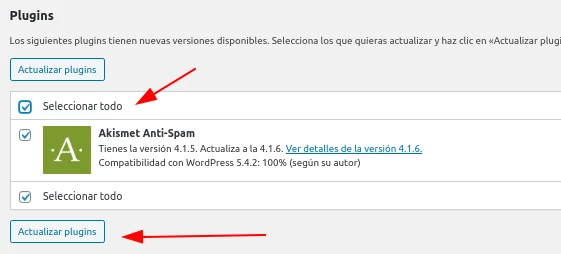
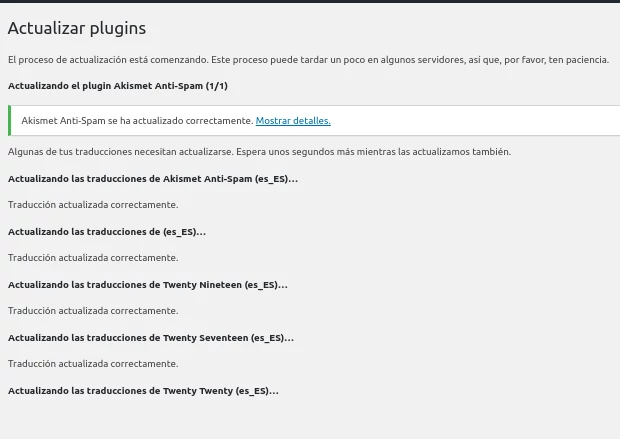
Tal y como en el ejemplo hemos descrito, seleccionamos todos los plugins y pinchamos en el botón para actualizarlos:
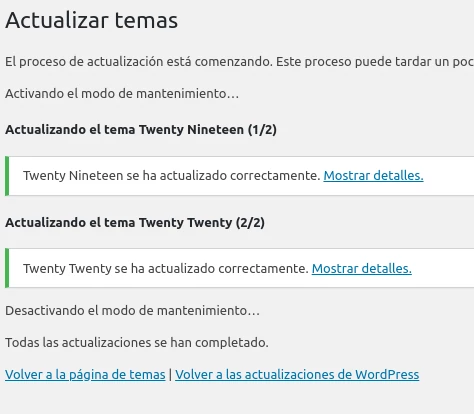
Ya actualizados los plugins, actualizamos los temas de la misma forma:
Ya por fin lo tenemos todo al día y podemos continuar con la configuración de nuestra web:
No te olvides de realizar estas actualizaciones de forma semanal.
Eligir un tema para el sitio web
Uno de de los aspectos mas atractivos para nuestros visitantes es el aspecto. Un buen aspecto hará que el visitante no se vaya tan rápido de nuestro sitio web siempre y cuando es aspecto no penalice al tiempo de carga. Para que esto no ocurra debemos seleccionar un tema ligero, responsive (que se adapte a las resoluciones de de pantalla y se comporte bien en pantallas de dispositivos móviles) y que sea lo mas bonito posible.
WordPress dispone de multitud de temas gratuitos en su repositorio, pero no todos cumplen estos requisitos, a continuación dejo un listado de los temas gratuitos que mas me convencen:
- GeneratePress: Un tema rápido y ligero. Tiene muchas opciones de personalización. Descargar
- Graphy: El diseño para móvil prima sobre el diseño para PC. Descargar
- Sydney: Un tema pensado para negocios pequeños y medianos. Descargar
- OceanWP: Un tema simple y ligero pero con muchas posibilidades de personalización.Descargar
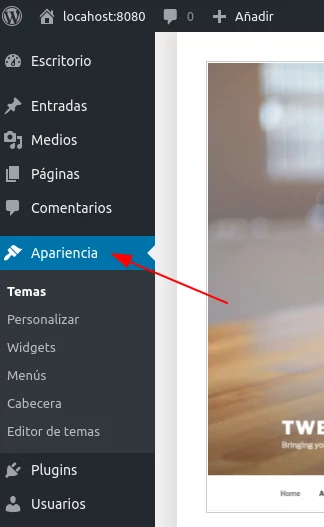
Para modificar o instalar un theme debemos acceder al panel de administración de nuestro wordpress y una vez dentro, desde el menú de la izquierda, pinchar en apariencia:
Por defecto aparecemos en la vista de temas, en la cual tendremos el tema Twenty Seventeen instalado. Es un buen tema y podríamos trabajar con el directamente personalizandolo para que se ajuste a nuestra web (luego veremos cómo).
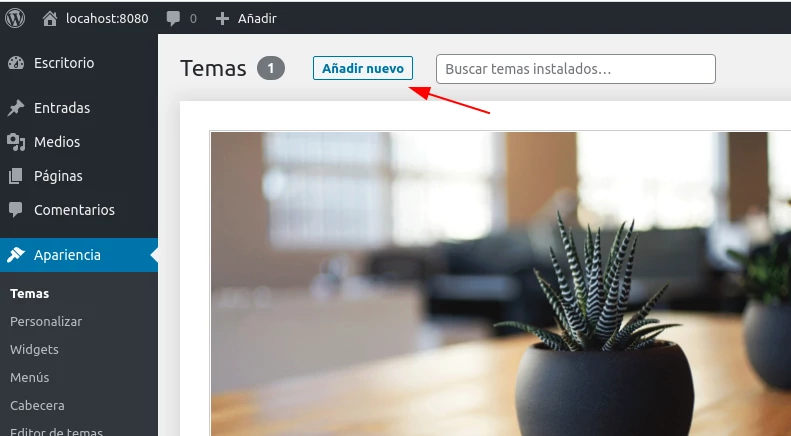
Para instalar un nuevo tema, en la vista de temas, pinchamos en el botón que aparece en la parte superior y tiene el texto «Añadir nuevo»:
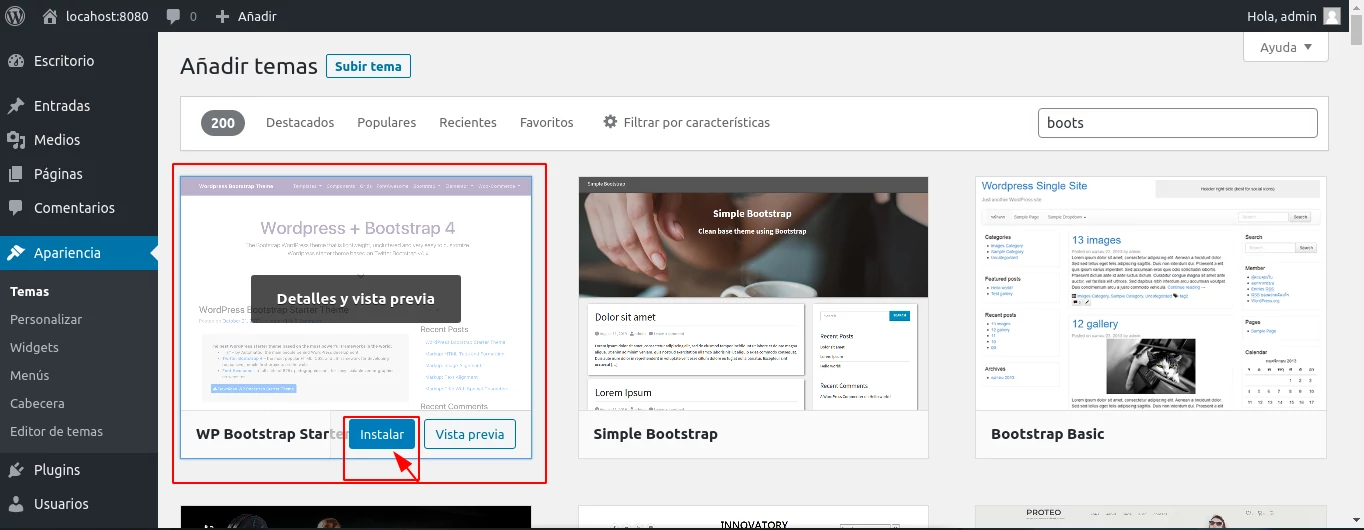
Después solo tenemos que buscar e instalar el tema que queramos:
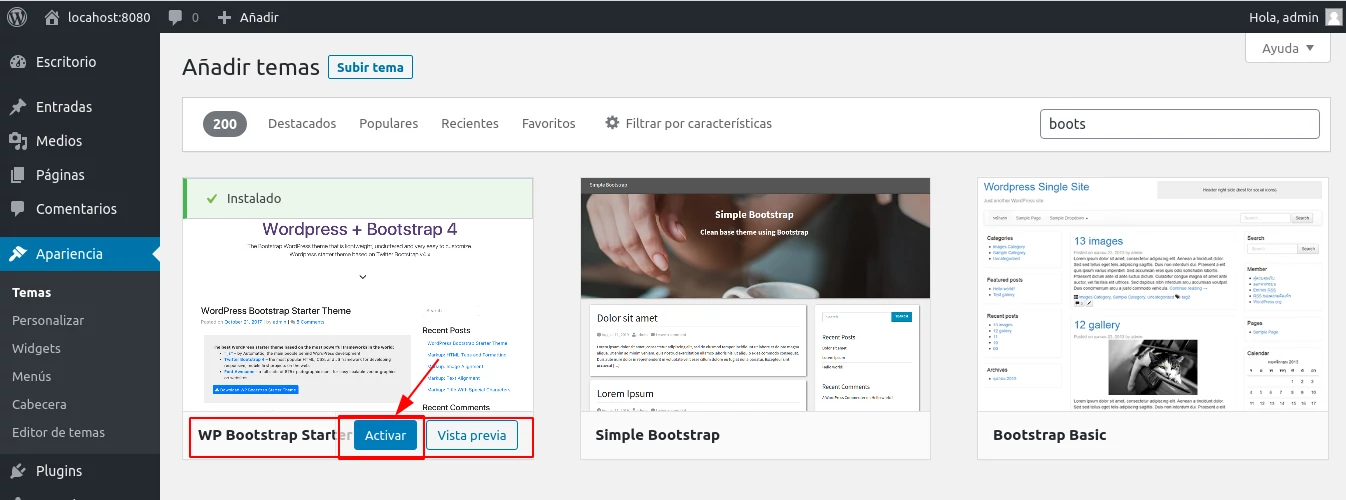
Y ahora solo falta activarlo:
Personalizando el tema
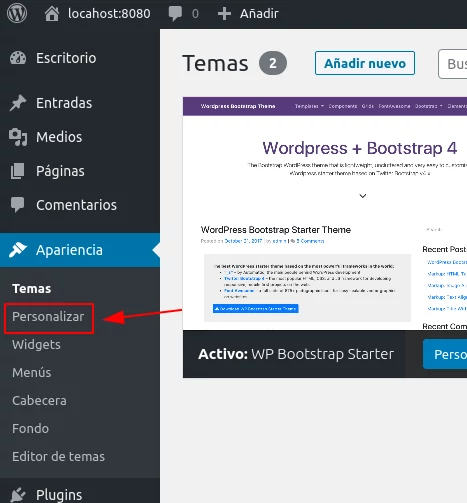
Una vez activado el tema ya podemos ver su vista previa y empezar a personalizarlo. Para ello debemos pinchar en personalizar en el menú de apariencia de la barra lateral de la izquierda:
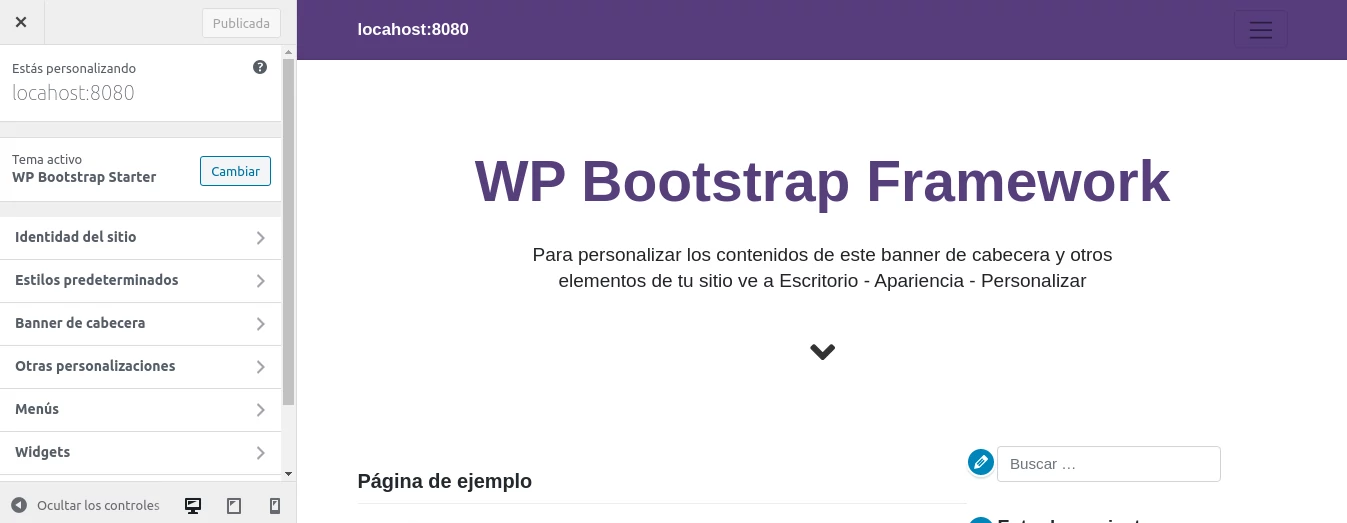
Dentro del menú de personalización ya tenemos la vista previa y todas las opciones:
Definiendo la identidad del sitio
Desde este apartado se pueden personalizar los valores del sitio relacionados con su identidas (Tutulo, logo,icono y descripción)
Personalizar titulo del sitio y descripción
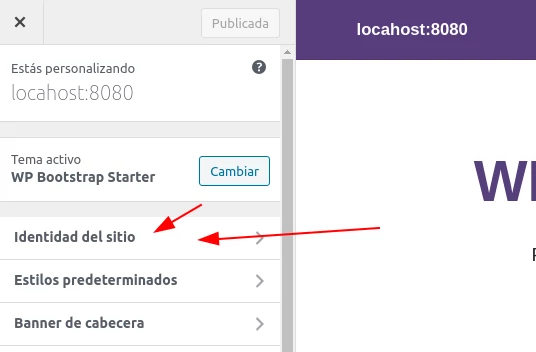
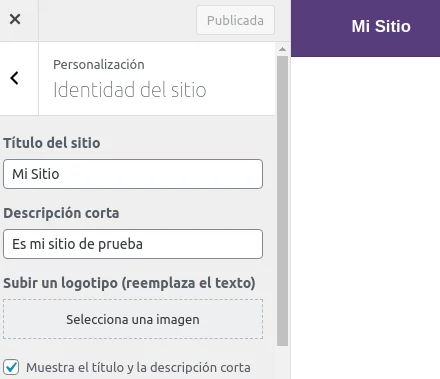
Si queremos cambiar el titulo del sitio y su descripción debemos ir desde el menú de personalización a identidad del sitio:
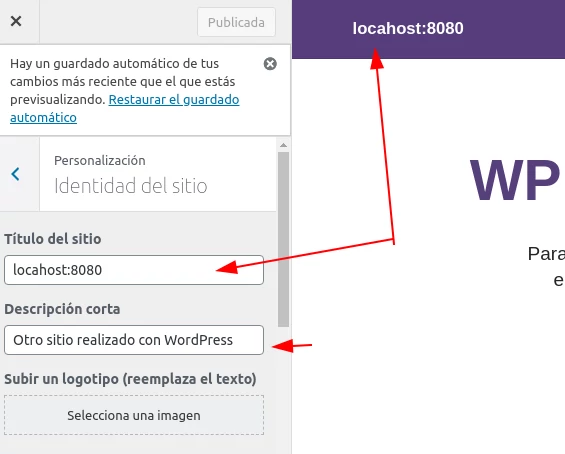
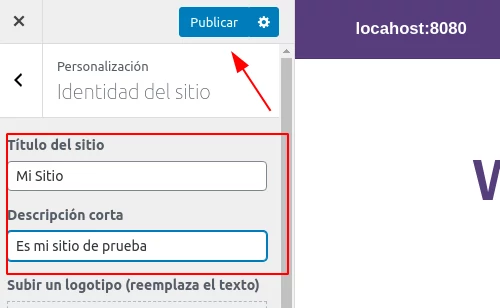
Después editamos el titulo y la descripción del sitio y pinchamos en publicar:
De esta forma ya podemos ver el titulo cambiado:
Personalizar logo e icono
Desde el mismo menú podemos personalizar la imagen del logo y el icono, solo tenemos que bajar el scrollbar para poder ver el selector de imagen:
Seleccionar la imagen y/o icono deseados y pinchar en el botón publicar
Configurando los menús
Los menús nos sirven para mostrar una serie de enlaces de paginas/entradas o sitios externos por los que navegar.
Crear un menú
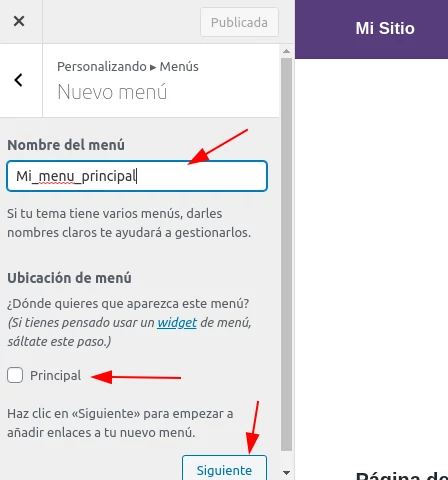
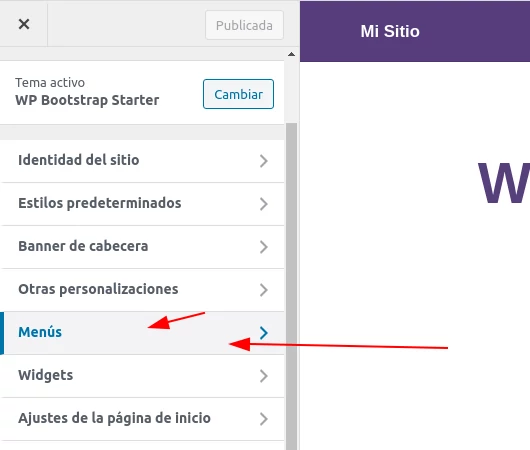
Para crear un menú debemos dirigirnos desde la vista de personalización al apartado menús:
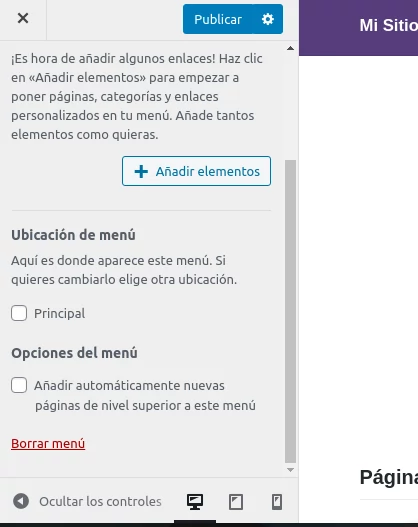
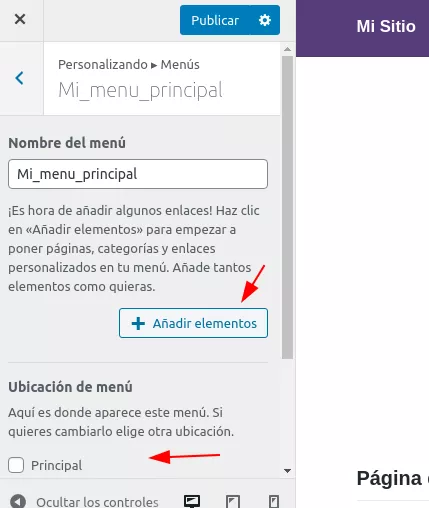
 Después editamos el título del menú (y podemos indicar si deberá ubicarse en la posición del menú principal o no), tras seleccionar esto pinchamos en siguiente::
Después editamos el título del menú (y podemos indicar si deberá ubicarse en la posición del menú principal o no), tras seleccionar esto pinchamos en siguiente::
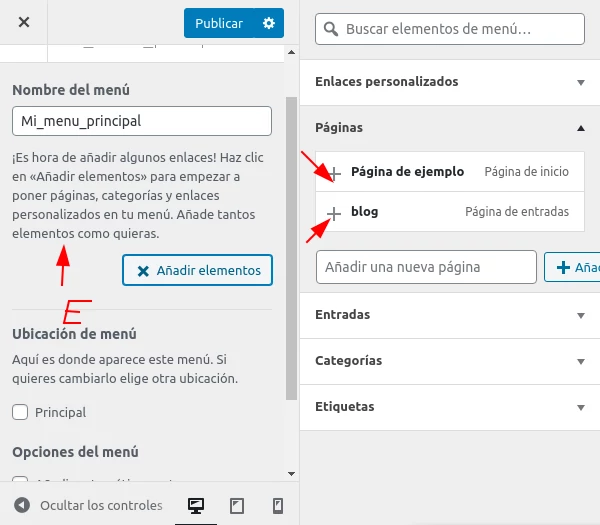
Una vez creado el menú debemos seleccionar que elementos formarán parte de él, para ello desde la posición anterior en la vista de personalización->menus, debemos bajar haciendo scroll hasta ver un botón que en el pone «+ Añadir elementos«:
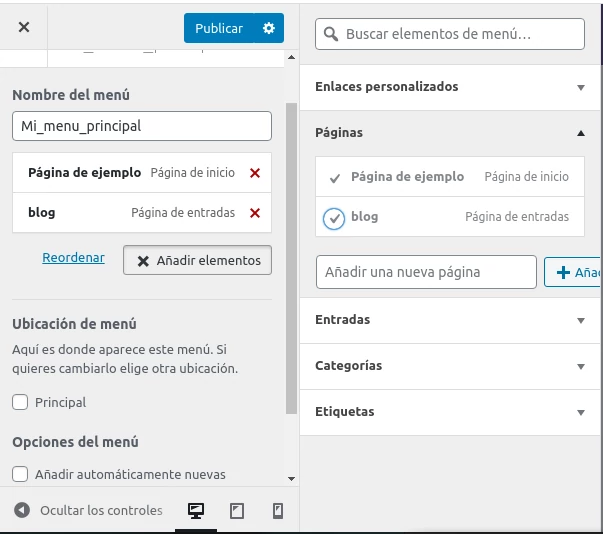
 Tras pinchar en el botón podremos ver todas las opciones de contenido a insertart (básicamente entradas, paginas, enlaces personalizados, categorias y etiquetas):
Tras pinchar en el botón podremos ver todas las opciones de contenido a insertart (básicamente entradas, paginas, enlaces personalizados, categorias y etiquetas):
 Según añadimos contenido lo iremos viendo como añadido en el panel de la izquierda y se quedará seleccionado en gris a la derecha:
Según añadimos contenido lo iremos viendo como añadido en el panel de la izquierda y se quedará seleccionado en gris a la derecha:
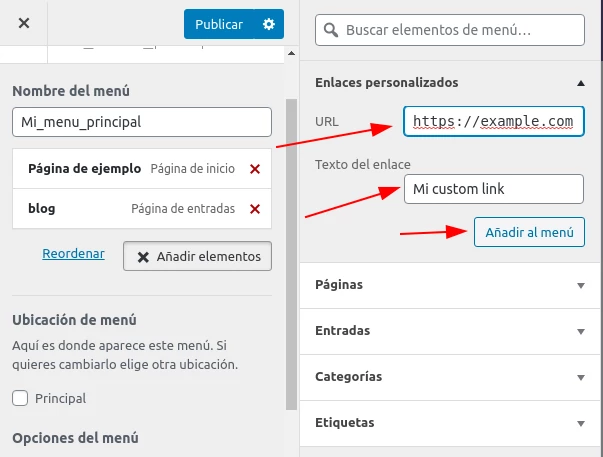
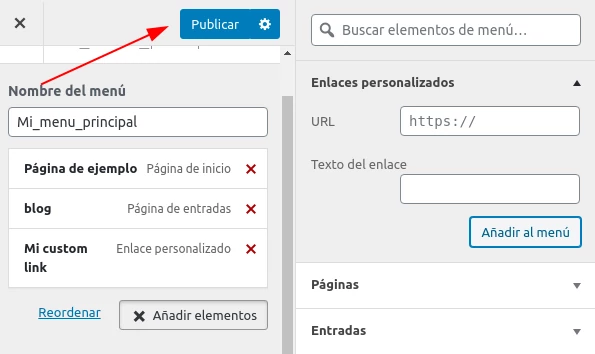
En el caso de añadir un enlace personalizado debemos hacer lo siguiente:
Ya teniendo añadidos todos los elementos al menú podemos publicarlo para guardar cambios:

Insertar un menú en el sitio web
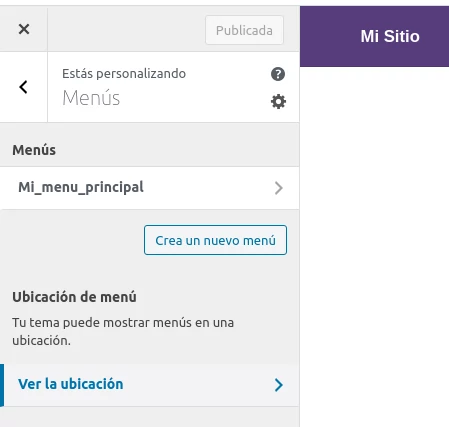
Todavía no vemos el menú porque no hemos seleccionado su ubicación, para hacerlo nos dirigimos a la vista de personalizar y dentro de esta vista a menús:

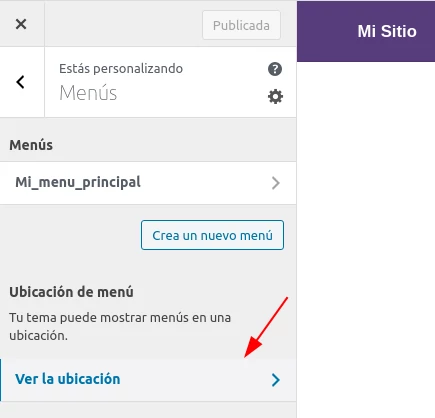
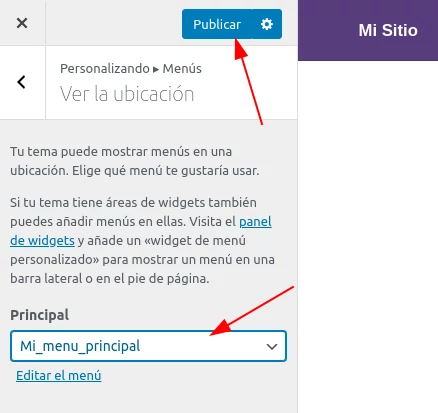
Veremos nuestro menú creado y abajo veremos un botón con el texto «Ver la ubicación»:

Pinchando en ese enlace veremos un desplegable o varios dependiendo de la plantilla en los cuales podemos seleccionar que menú irá en que ubicación. Seleccionamos el menú para cada ubicación y pinchamos en publicar:

Ya después de seleccionar las ubicaciones de cada menú y publicar podemos ver el menú en la vista previa (y si nos dirigimos al sitio web veremos los cambios):

Editando y configurando widgets
Los widgets son elementos que se pueden colocar en una ubicación. Cada tema dispone de lugares distintos donde colocar widgets al igual que algunos plugins incluyen lugares donde colocar widgets y widgets en sí.
Por elemplo si queremos colocar un calendario en la barra lateral o en el footer se hará a traves de widgets al igual que si queremos colocar un menú o un buscador en uno de esos lugares.
Para configurar los widgets debemos acceder a la vista de personalizar tema (cómo ya hicimos anteriormente)
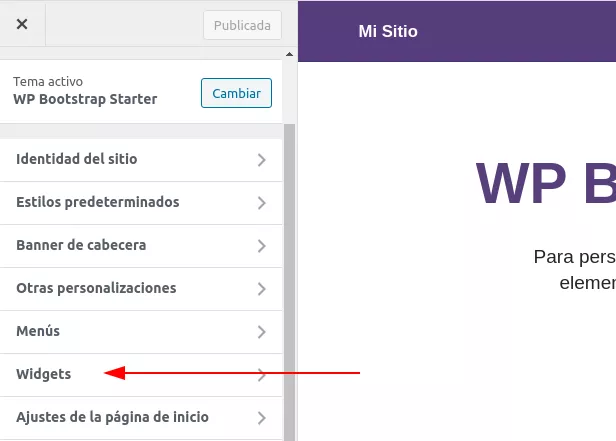
Dentro de esa vista, en el menú de la izquierda podemos ver el botón «widgets»:

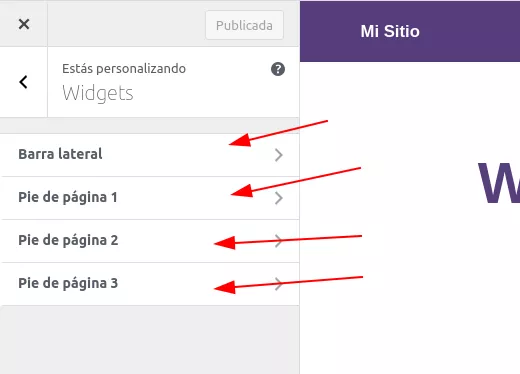
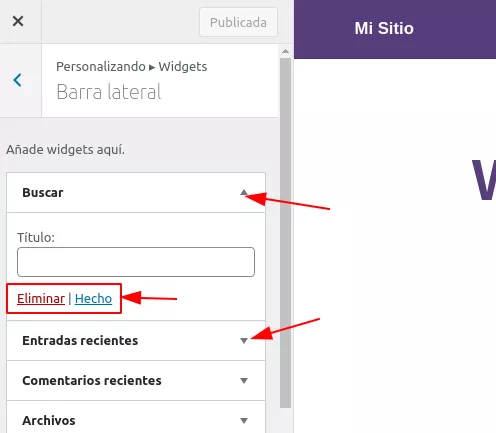
Después de pinchar en el botón «widgets» nos aparecerán los lugares donde podemos añadir un widget, debemos pinchar encima de uno de ellos:

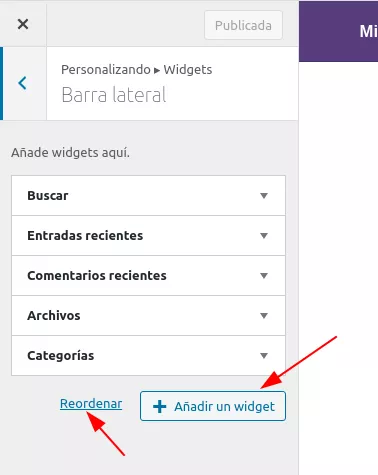
Una vez seleccionada la posición deseada nos aparecerán los «widgets» que ya están añadidos en esa posición y podremos editarlos, añadir mas o reordenarlos:

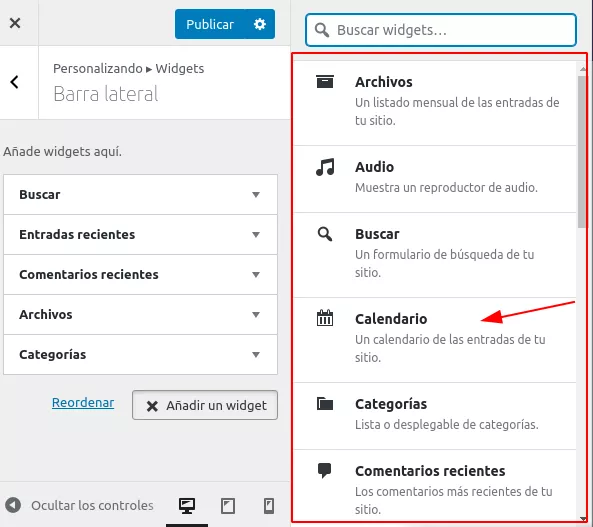
Si pinchamos en el botón «Añadir un widget» nos aparecerá el siguiente menú donde se nos lista todos los widgets instalados en nuestro WordPress. Para añadir uno a la posición seleccionada solo debemos pinchar encima del widget:

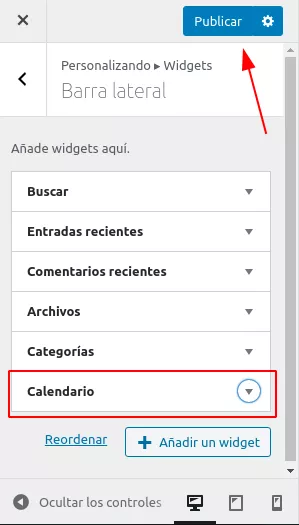
Y ya aparecerá en el listado de «widgets» situados en ese lugar. Para que se reflejen los cambios debemos pinchar en el botón «Publicar».

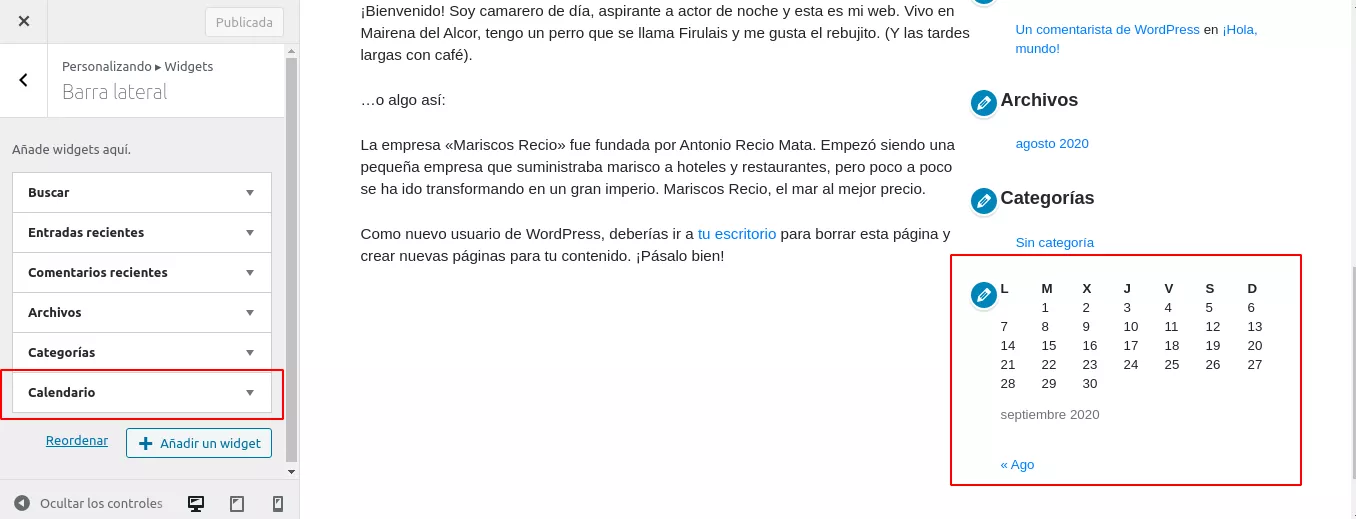
Cómo podemos ver, ya aparecen los cambios realizados. Es decir ya se muestra el calendario que hemos añadido:

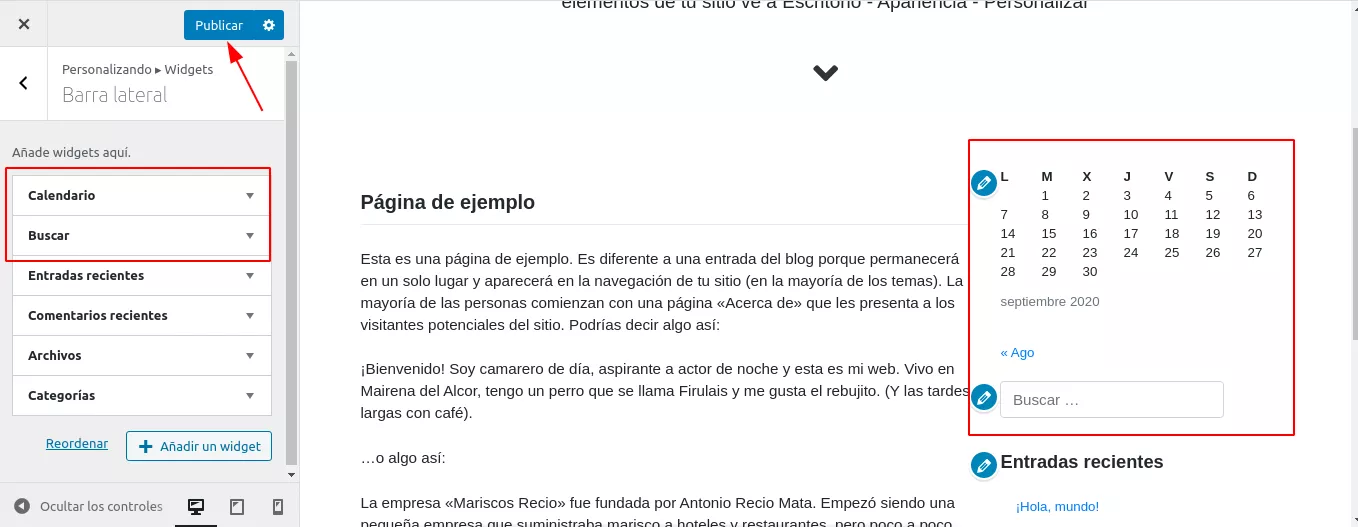
Si queremos modificar la posición en la que aparece el «widget» que hemos añadido solo debemos arrastrar el «widget» hacia arriba o hacia abajo para situarlo en la posición deseada y luego pinchar en «Publicar«:

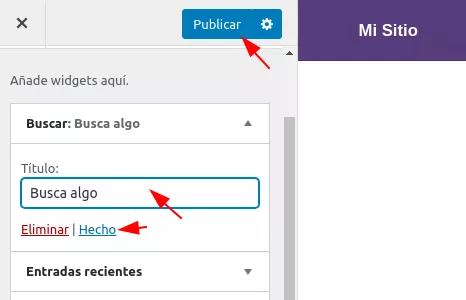
A la hora de de modificar un «widget» se puede añadir un título que aparecerá justo encima del «widget«. Desde el mismo panel donde se modifica el widget también se puede eliminar (cuidado):

Una vez que modifiquemos algo en el widget tenemos que pinchar en hecho y en publicar:

Configurando pagina principal
La pagina principal dependiendo del tema utilizado tendrá mas o menos opciones de personalización.
Una vez creada la pagina desde el Panel de control / Páginas / Añadir nueva (cómo veremos mas adelante en otra entrada), una de las formas para poder configurarla como pagina principal es la siguiente:
Opción 1:
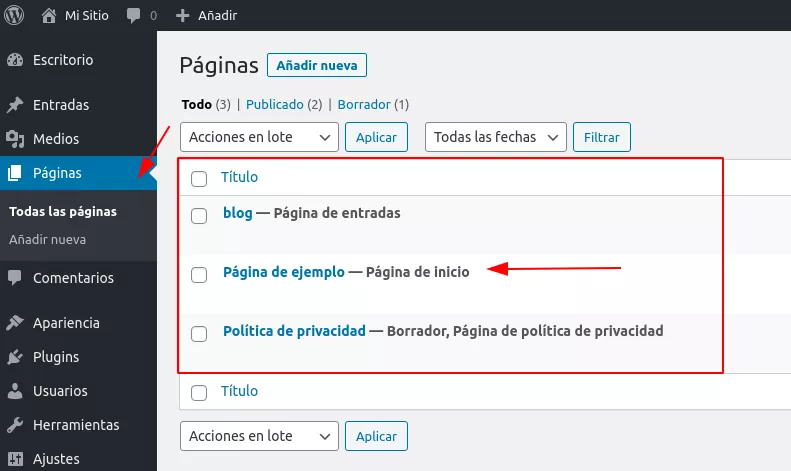
Nos dirigirnos a Panel de control / Páginas y pinchar encima de la pagina que queremos hacer pagina principal:

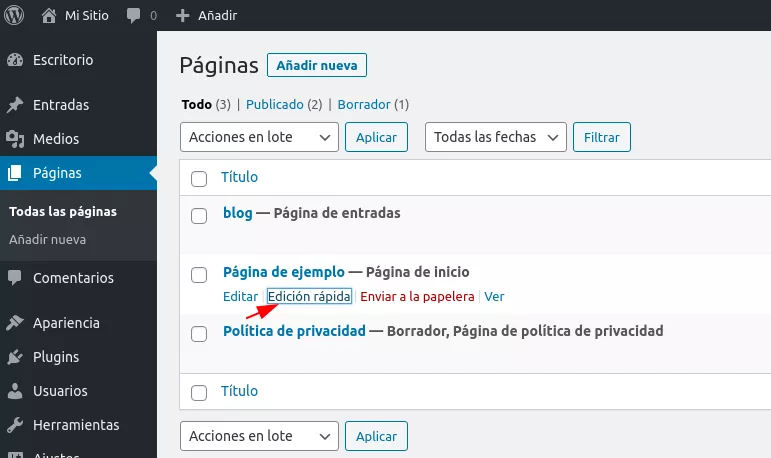
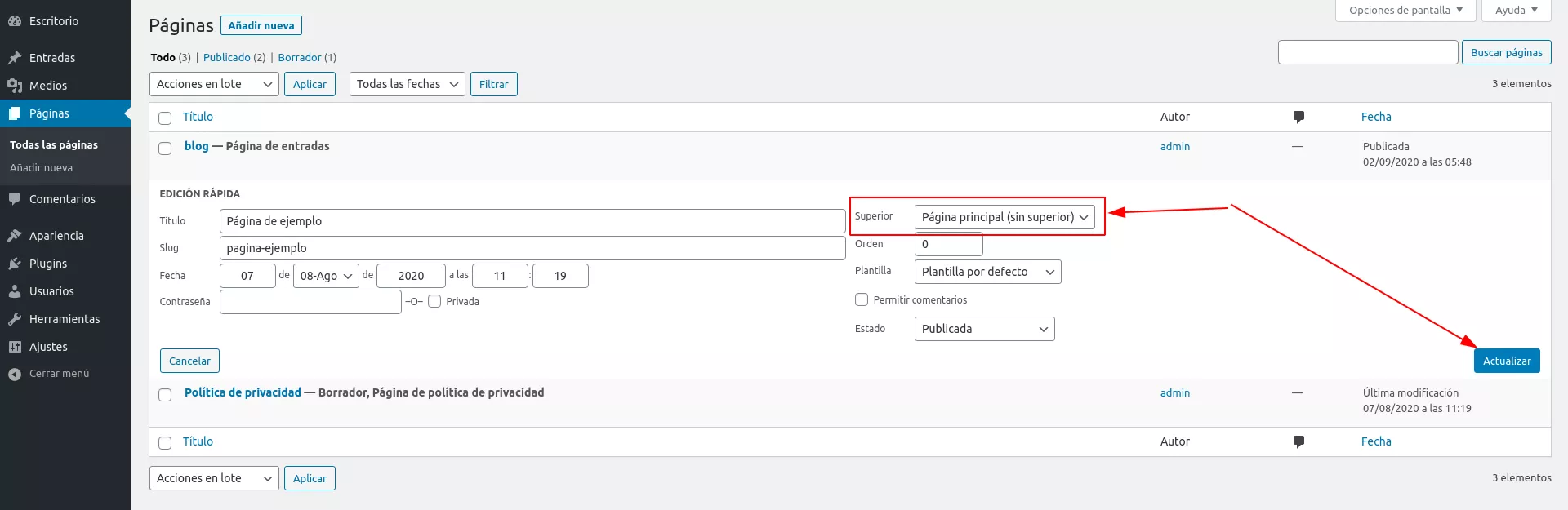
Después pinchamos en edición rápida:

En edición rápida en el campo «superior» debemos seleccionar «Página principal» y en actualizar:

Opción 2
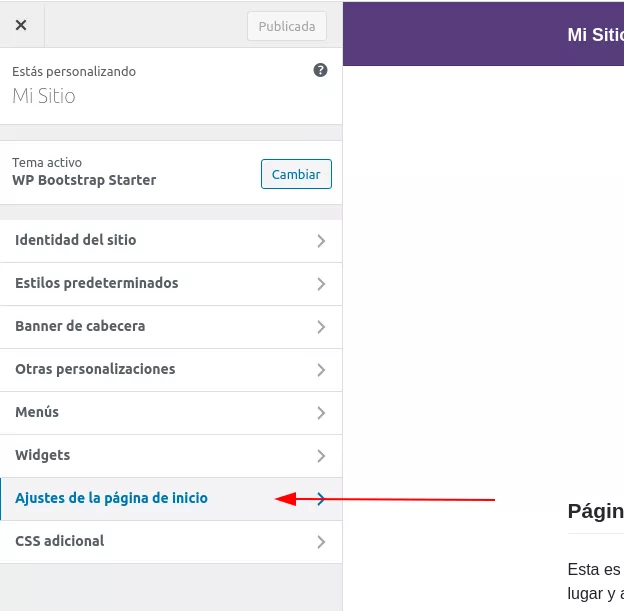
La segunda opción es hacerlo desde la propia personalización del tema, esta es la opción mas adecuada. Para trabajar con esta opción debemos dirigirnos a Apariencia / Personalizar como ya hicimos anteriormente. Una vez carguemos esta vista, tendremos el siguiente menú, en el cual tenemos que pinchar en «Ajustes de la página de inicio«:

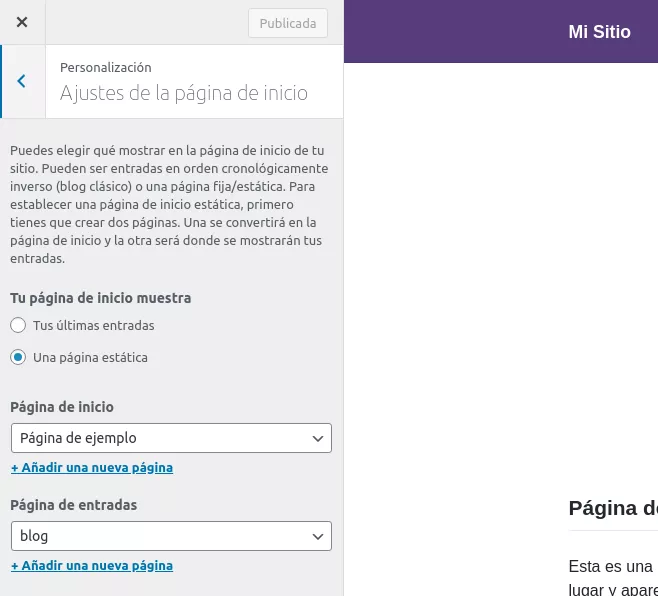
Ya habiendo pinchado en este elemento del menú, lo mas normal es que nos aparezca algo similar la la siguiente imagen (depende del tema). En la cual podemos hacer que la pagina principal muestre las ultimas entradas o una pagina. En caso de seleccionar «Una página estática» debemos seleccionar que página será o añadir una nueva también dependiendo del tema nos puede dar la opción de seleccionar en que pagina se mostrarán las ultimas entradas. Tras seleccionar las opciones anteriores, debemos pinchar en «Publicar» para aplicar cambios:

Creando páginas y entradas
Este tema lo trataremos en otra entrada del blog más adelante.